無料版はてなブログのヘッダ部分にメニューを設置する方法
ブログのタイトル部分に表示するメニューをナビゲーションメニューとかグローバルメニューとか呼ぶらしいです。はてなブログは初期状態では表示されていないので自分で作る必要があります。

わたくし、エンジニアを名乗ってますがWeb関連の技術には実はめっぽう弱いのです。
がしかし、かなり試行錯誤してなんとかこのメニューを設置しましたのでその方法を紹介します。
設定方法の前に、このブログの現在の設定状態を軽く説明します。当ブログは「プロ契約」はせずに無料版で運用しています。
ブログのデザインはwedgesさんの作ったRougeのテンプレをベースに独自のカスタマイズを加えています。

このテンプレはレスポンシブ対応がされており、設定画面で以下にチェックを入れるとスマホでもキレイなデザインで表示することができます。(対応していないテンプレの場合ははてなのデフォルトのデザインになります。)
今回はこちらのRougeのテンプレに少しカスタマイズを加えることでメニューを表示させる方法の紹介です。
わたしの試した限りではレスポンシブ対応のCSSが適用されている場合、画面サイズによってメニューの出し方を変えることが出来ませんでした。そのため画面サイズが変わっても同じ見た目になるように作っています。(どなたかこの方法でのCSS出しわけるやり方を知ってたら教えてください。。)
カスタマイズ方法
①HTMLの追記
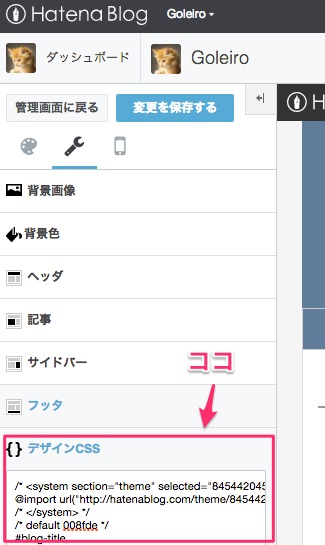
ヘッダ部分にHTMLを追加するには「ダッシュボード」から「デザイン」を選び以下の箇所に入力します。

以下のようにでHTMLコードを記入します。
※リンク先のURLとメニューの項目名はサンプルです。
<div class="nav"> <ul class="nl clearFix"> <li><a href="メニュー1のURL">メニュー1</a></li> <li><a href="メニュー2のURL">メニュー2</a></li> <li><a href="メニュー3のURL">メニュー3</a></li> <li><a href="メニュー4のURL">メニュー4</a></li> </ul> </div>
②CSSの追記
CSSは以下の箇所に記入します。ここはヘッダに限らず、ページ全体の見た目を定義できるエリアです。

すでにデザインのテーマを適用していても一部分だけ上書きしてデザインを変えるといったことも可能です。こちらの定義が後勝ちで適用される仕組みのようです。
わたしは角丸のデザインとかテーマカラーを変更したりしています。
話は戻りまして、上記ヘッダのHTMLに対して適用したCSSが以下になります。
/* --- ナビゲーションバー --- */ div.nav { margin: 0 auto; /* センターに配置 */ width: 100%; /* ナビゲーションの幅 */ background-color: #5e7d97; /* ナビゲーションの背景色 */ border-top: 1px #cccccc solid; /* 上境界線 */ border-bottom: 1px #cccccc solid; /* 下境界線 */ font-size: 80%; } /* --- メニューエリア --- */ div.nav ul.nl { width: 100%; /* メニューの幅 */ margin: 0 auto; /* センターに配置 */ padding: 0; /* メニューの背景色 */ border-right: 1px #cccccc solid; /* メニューの右境界線 */ list-style-type: none; text-align: center; } /* --- メニュー項目 --- */ div.nav ul.nl li { width: 25%; /* 項目の幅 */ float: left; } /* --- リンク --- */ div.nav ul.nl li a { display: block; position: relative; /* IE6用 */ padding: 8px 0px; /* リンクエリアのパディング(上下、左右) */ border-left: 1px #cccccc solid; /* リンクエリアの左境界線 */ text-decoration: none; /* テキストの下線(なし) */ color:#fff; font-size:16px; } /* --- clearfix --- */ .clearFix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; } .clearFix { min-height: 1px; }
わたしと同じテンプレを使っている方でしたら、コピペで追加できますのでお試しください。
今回の対応はTAG INDEXの以下のページを参考にしています。
本当はテンプレから作りたい
1からテンプレートを作ればもっと自由度が高くなるのですが、ちょっと試してみたらレスポンシブ対応版はすごい時間がかかりそうなので今回は諦めました。
レスポンシブ対応するか否かでだいぶ難易度が変わるようです。PC版だけならサクッと作れそうな感じでしたが、わたしが求めているのはレスポンシブ対応のテンプレなのです。
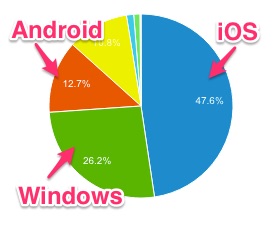
なぜレスポンシブ対応にこだわるかというと、スマホで読んでくださる読者さんが多いからです。ちなみに比率はこんな感じになっています。

有料版がお高い
はてなブログの有料版って月額600円ですが、個人的には高いなぁと思います。有料にすれば使いやすい機能が盛りだくさんで憧れるのですが、まだアクセス数で元が取れないので導入は考えていません。
無課金でどれだけ良いサイトが作れるか、しばらく頑張ってみる予定です。
読んで得したなぁと思う記事をこれからもどんどん増やしていきますので今後とも応援よろしくお願いいたします。